Outcome
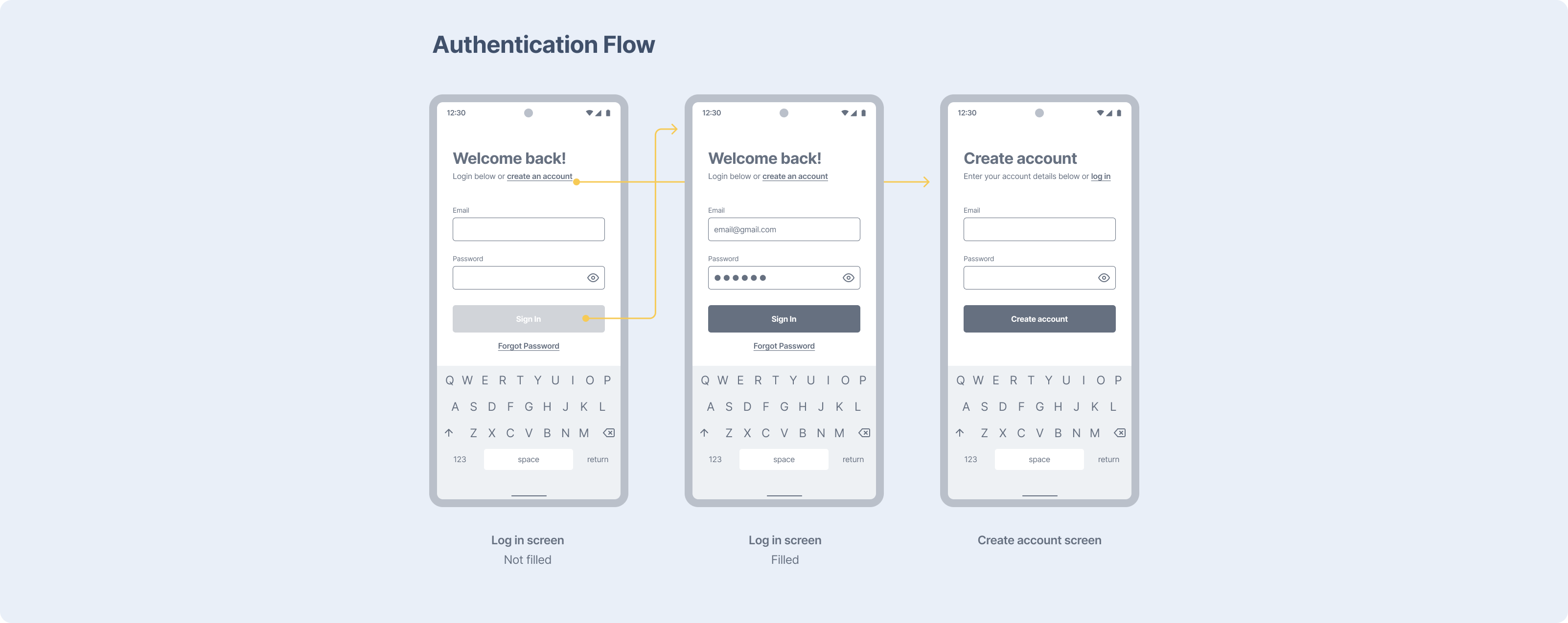
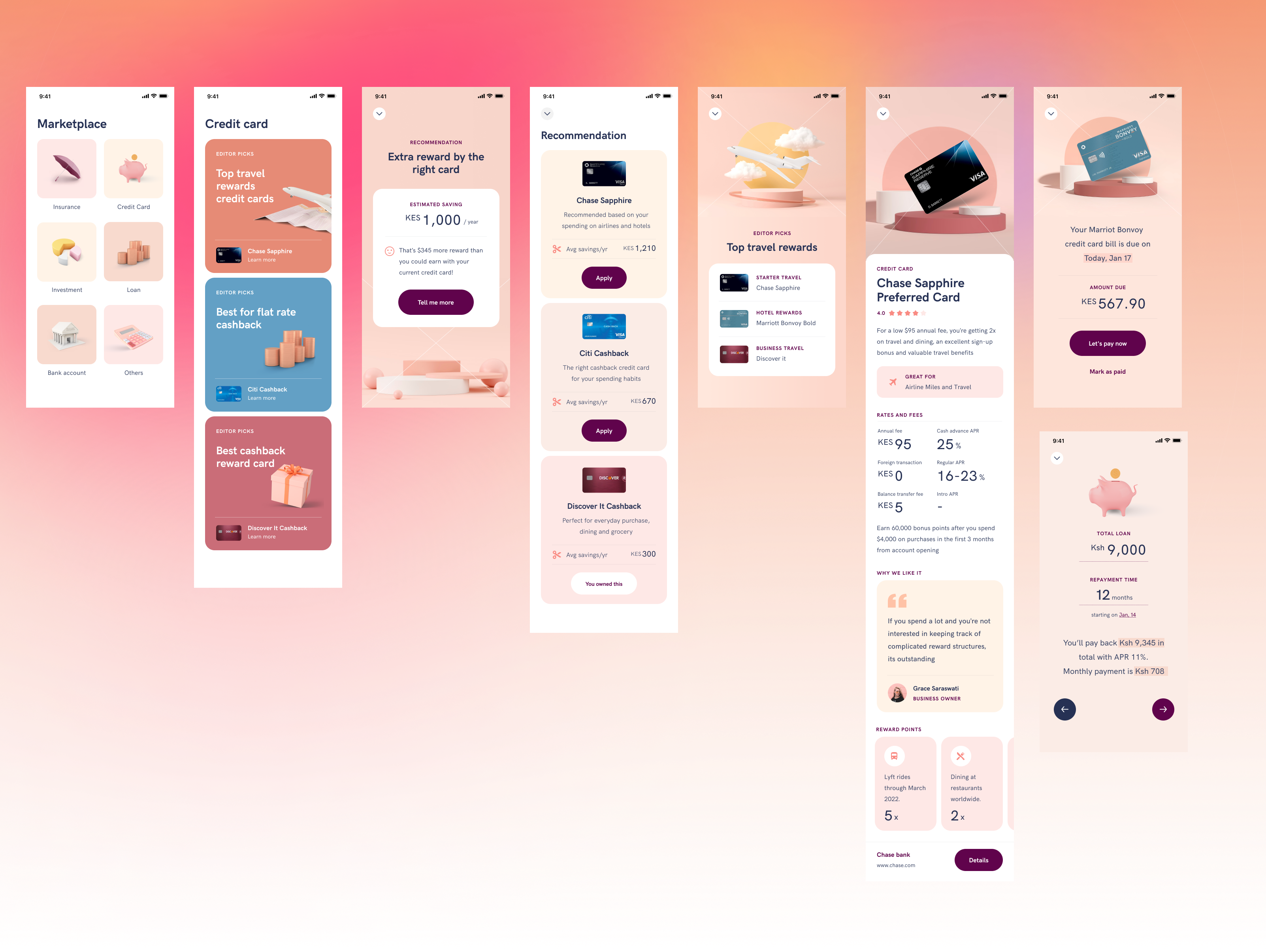
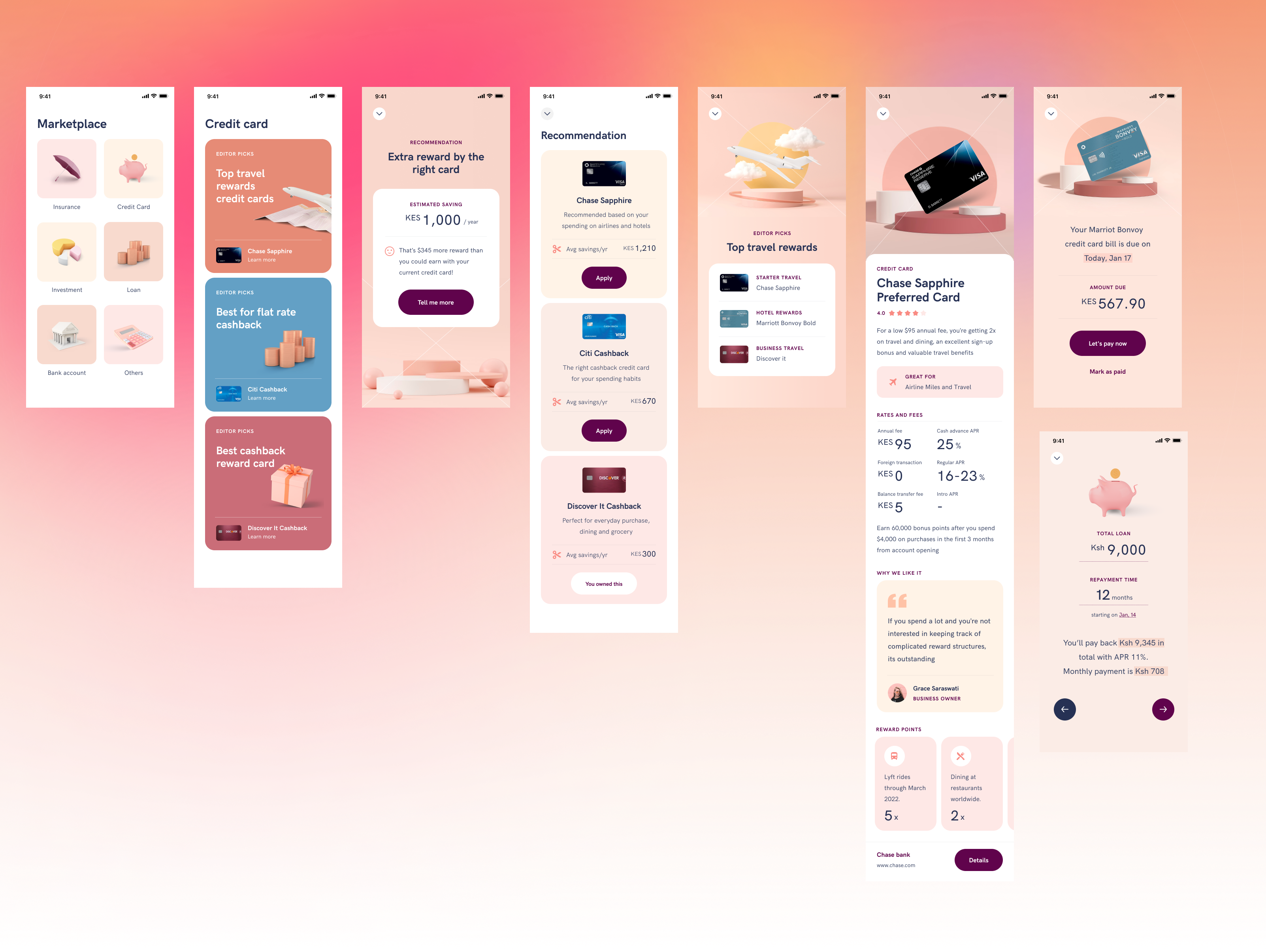
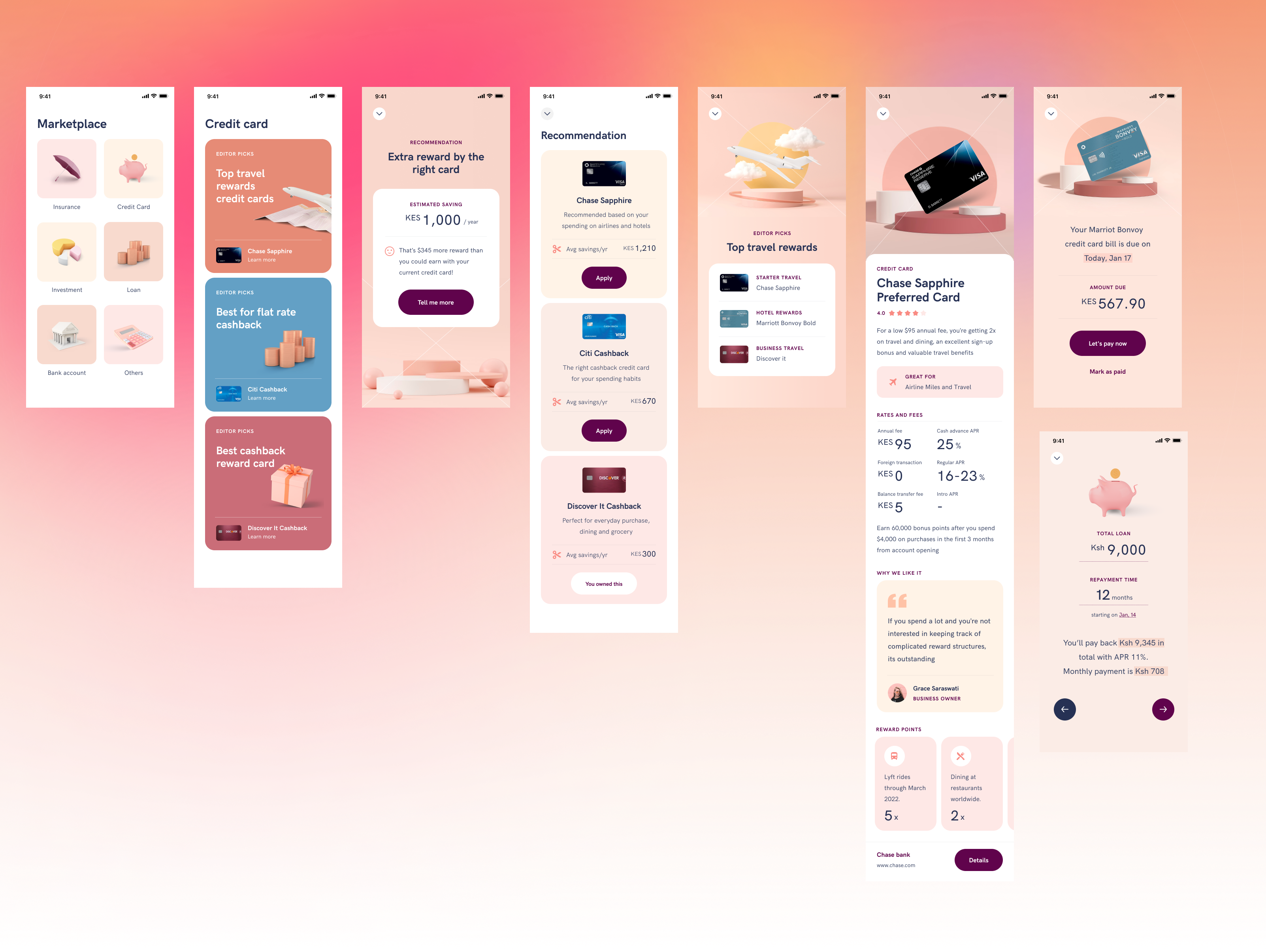
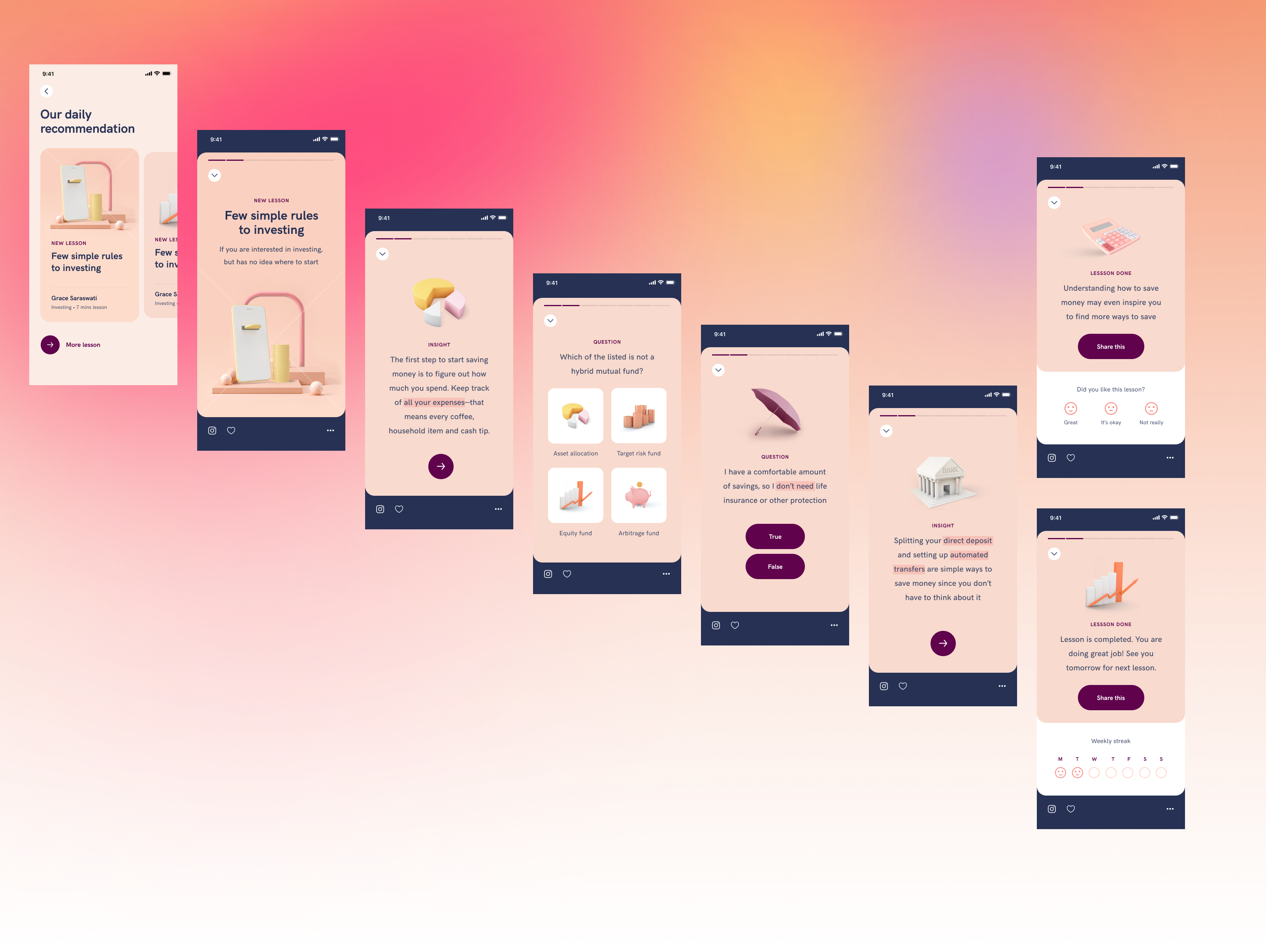
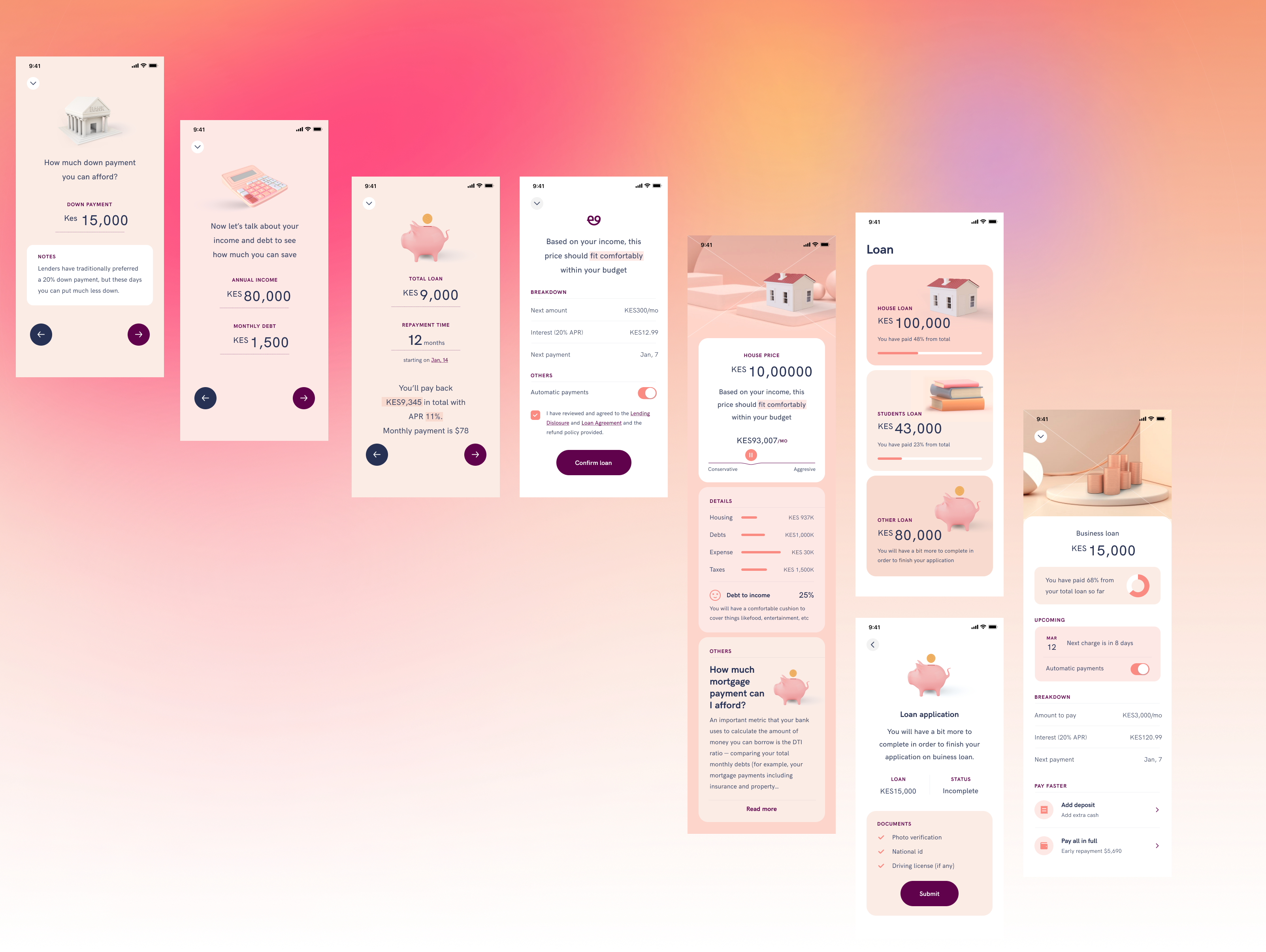
The prototype's transaction flows, including transferring funds, bill payments, and account management, received positive feedback for their simplicity and efficiency. Users appreciated the seamless integration with biometric authentication, enhancing security and convenience in their banking experience.